A proper SEO guide is required even if you are a front-end developer because a developer is equally responsible along with a SEO expert for the optimization of a website on the Google search result page.
Yes! You heard right, over a period of time google has introduced a bunch of new algorithms to avoid spam and to provide the most relevant result to the user with maximum ease.
SEO is all about attracting organic traffic and enhancing user experience. While front end development tackles the visibility and the design of a website that has a direct link with the user experience.
No matter how beautifully a website is designed if it provides a bad user experience it will not be able to pull traffic organically and eventually will not rank on the SERP (search engine result page).
So, companies are looking nowadays for web developers, to develop their site, who has comprehensive knowledge of SEO, as front-end development and SEO goes hand in hand.
So brief SEO guidance is required for web builders. Following are the effective tips that an aspiring developer should keep in mind, in order to enhance user experience while building a site.
9 SEO Tips for Front-End and Backed Developers
1. Security of a Website
Security is one of the most important factors considered by the search engine, so the assurance of SSL without error must be there. Except this, there should not be any vulnerability or mal-functionality which has the potential to put user safety at risk otherwise it will create a bad experience for the search engine and so for the user.
2. Page Load Time/Site Speed
Time is money in this fast-paced world where no one wants to waste their valuable time in wait for a page to load. Site speed is an important factor that either can increase bounce rate in case of low page speed or can increase the number of potential customers by providing a satisfactory site speed. So, the page load time should be the optimum in order to avoid bounce rate which mostly depends on the front-end developer. The page load time is the most important SEO guide for front-end developers to be learned.
3. Website Design Should be SEO-Friendly for Better Optimization
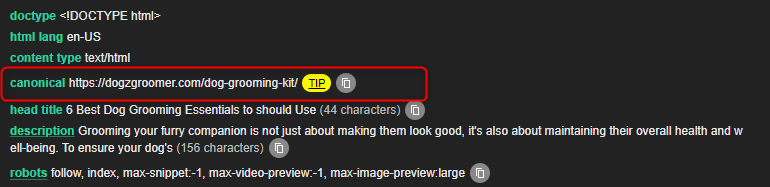
Keeping a simple and attractive design of a site can be attractive for both users as well as bots. Website should be designed in such a way that even a naïve visitor can access all of the features which eventually increases user interest and help in minimizing the bounce rate. Add multiple tags like canonical tags, meta robots, and make a proper URL structure. Keyword must be added to the URL.
Here are the following keywords while building a website
Add Canonical Tags to Your Website
the website should be developed in a manner there should be a canonical tag that should be assigned to the right page.

Proper Meta Tags should be Set on the website
if you are building a site in PHP or HTML you should take care of mata tags. there should be a proper set meta title and meta description to show in Google.keep in mind Meta Data is the most important SEO factor and developers should know about it while building a good site.However, the WordPress plugins like RankMath, and Yoast do this job easily. Meta Tags should be Set on the websiteSimply designed websites provide ease to the bots for better crawling too and enhance the chances of getting higher ranks on search engines.
Meta Tags should be Set on the websiteSimply designed websites provide ease to the bots for better crawling too and enhance the chances of getting higher ranks on search engines.
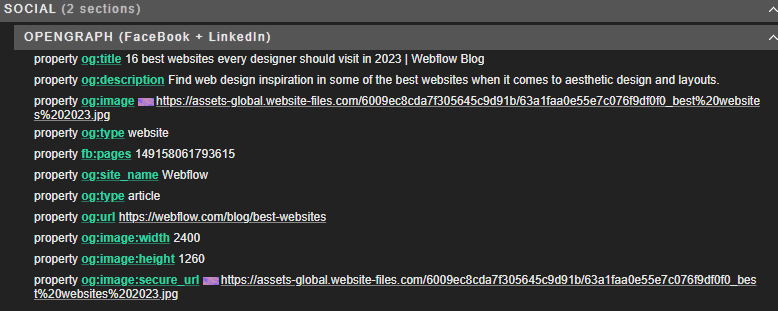
4. Meta Robots Setting by Developers (OG Tags)
Similarly, there should be meta robots should be in the website code.in other words, it’s also called OG tags. Basically, the purpose of Mata robots is to show website pages on social media platforms.The following things you can cover in the OG Tags/ Meta robots
- og:title – The title of the shared content.og:image – An image representing the content.og:type – The type of content (e.g., website, article, video, etc.).og:description – A brief description of the shared content.og:url – The URL of the shared content.og:site_name – The name of the website or app.og:locale – The locale or language of the content (e.g., en_US, en_SG, es_UK, etc.).og:locale:alternate – Alternate languages for the content.og:audio – Audio file associated with the content.og:video – Video file associated with the content.og:video:url – The URL of the video file.og:video:secure_url – A secure URL for the video file.og:video:type – The MIME type of the video file.og:video:width – The width of the video player.og:video:height – The height of the video player.

5. Make the Site Mobile-Friendly
Making sites mobile-friendly is a must-know and one of the best SEO practices which a front-end developer should be aware of.Multiple surveys show that in the contemporary period, more than 50% of the traffic is coming from mobile phones. Mobile devices are all over the place because they a handy and cheap and are accessible to everyone too.So, while designing a site a developer must keep a mobile audience in mind in order to make it responsive. Providing mobile-friendly results can easily multiply traffic.
6. Content is the King
Usually, content is put backward and given a secondary position by the developers but having a firm grip on the content is one of the best SEO skills for a developer to know about.As in SEO, content is considered king. How it is structured is very crucial.One must know about meta tags, meta descriptions, headings, and subheadings and their usage in the site like H1 tag must be used once in the site.It must be unique, unplagiarized, and most importantly relevant to the niche otherwise possibility of getting a higher rank will be shrinked.
7. Image Optimization
The image also plays an important role in generating a decent amount of traffic and affects page load time. Users can have access to your site while visiting the Google Image section. So, the Alt tags must be attached, which should be a keyword on which you want to rank your image. The image should be compressed to a minimum of 100 kb in order to decrease page load time. A proper description must be added to provide a brief detail about the image.
8. Clean Your Code
Cleanliness is also key here when it comes to code. JavaScript may please you as a developer but overly and unorganized use of it can have a negative impact on the site from an SEO point of view. CSS should also be used along with JavaScript and code must be clean of spaces and irrelevant data.
RedirectsRedirects are important to engage the misled user to the site. 404, 301, and 302 are the most important redirects that must be added in the code as these enhance user experience as well as their engagement to the site.
9. Sitemaps
Sitemap is a navigational feature added to a site that provides the road map of the site. There are two types of sitemaps: sitemap. Html, through this user, can easily navigate to the desired page of a site, and sitemap.xml, provide detailed navigational information of multiple pages, which helps in better crawling.
This concise SEO guide for front-end developers is essential to create effective websites.If you have any problems while creating your website or want to get help from expert web developers? Contact us today. South Asia Digital aims to build SEO and user-friendly websites for ease.